What are learning outcomes and why do you need them?
There’s a famous misquote from Lewis Carroll, “If you don’t know where you’re going, any road will get you there.” The same is true in our courses: if you don’t know what you want your students to learn, it doesn’t really matter how or what you teach them. Every instructor wants to ensure student success, but if we as instructors don’t have accurate and well-thought-out learning outcomes, what does success mean in our classes? Creating learning outcomes should be a collaborative process where instructors responsible for teaching a course come together to craft these statements based on the most important learning in a course, taking care to maintain a balance between critical thinking and base knowledge while keeping an eye toward what makes a learning outcome an achievable learning goal.
Learning outcome creation
Before you create course learning outcomes
- If your course is part of a program, you should ensure that the learning outcomes mesh with the rest of the program to meet all program learning outcomes.
- Plan collaboratively with colleagues teaching the same course. All learning outcomes for sections taught of the same course should have the same learning outcomes according to the HLC (Higher Learning Commission) criteria 3a.
- With colleagues, determine and list the most important learning or skills that will take place in this course.
- Whittle down the list if it is too large. Consider what you and your colleagues can reasonably accomplish during the semester.
- Pay attention to the conversation around Generative AI. What your students need to know and do may change because of the rapid development of AI.
Considerations as you create your learning outcomes
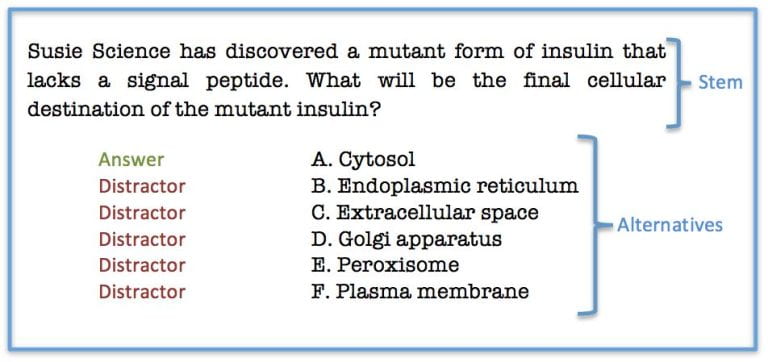
- Keep assessment and, therefore, your verb choices in the forefront of your mind. As you write learning outcomes, you want to ensure that the learning outcomes contain actions that can be demonstrated. When you ask students to “understand” something, this is difficult to demonstrate. If they “explain” it instead, that is an action that can be done and measured in various ways.
- Keep Bloom’s Taxonomy next to you as you create. It makes sense to use a taxonomy when writing outcomes. In Bloom’s model, skills and verbs on the bottom of the pyramid are less complex or intellectually demanding than those at the top of the pyramid; keep in mind they may still be totally appropriate, especially for lower-level courses. More critical thinking skills are required for those skills at the top of the pyramid, but it is useful and acceptable to use verbs and abilities from all levels of the pyramid. If you are teaching an upper-level course, you don’t want to draw all your verbs and skills from Bloom’s Taxonomy’s knowledge level. You should be using some higher levels in Bloom’s system. The chart below can be a guide as you create those learning outcomes and note that generative AI developments may make the original chart problematic in different ways. There are alternatives to Blooms, as well.

Newtonsneurosci, CC BY-SA 4.0 <https://creativecommons.org/licenses/by-sa/4.0>, v Wikimedia Commons - Use SMART Goals also. In addition to including Bloom’s Taxonomy as part of your learning outcomes, we encourage you to make sure that your learning outcomes are created using the SMART goals model. SMART goals were developed in 1981 by George Duran, who noticed that most business goals were not created in a way that could be implemented effectively.
SMART is an acronym we can use to describe the attributes of effective learning outcomes for your students. Please note that you will find different versions of the acronyms in the SMART goal model, but these are the ones CATL uses to discuss learning outcomes:
-
- Specific – target a specific area, skill, or knowledge
- Measurable – progress is quantifiable
- Attainable – able to be achieved or realistic
- Relevant – applicable to the students in the class
- Time-based – achieved in a specific timeframe, such as a semester
Example: By the end of the semester (T), students will be able to diagram (M) the process of photosynthesis (S, A) in this biology class (R).
Learning outcomes are more likely to be meaningful if they can meet all of the qualifiers in the SMART acronym. Think specifics as you create your learning outcome. If you can’t tell if your learning outcome meets one of the qualifiers, you should rework it until it does.
Review your learning outcomes
Your next step as a team should be to review your learning outcomes. Compare them to the SMART model and Bloom’s Taxonomy or any other relevant model you might be using. If it helps, consider these examples. First, “Students will improve their understanding of passive voice.” On the surface, it might look like a reasonable goal, but then as you ask, “What does it mean to improve? Where did the student start from? When does this need to be done by?” This goal offers no answers to those questions.
How about this one? “By the end of the semester, all students will receive a 100% score on their math notation quiz.” For context, this is a Writing Foundations course. That begs the question, is this outcome relevant to this group of students? Is 100% a reasonable and attainable goal?
Consider these questions as a guide when creating SMART goals. A more reasonable goal for this group of writing students is that by the end of the semester, students will be able to identify and accurately and effectively use scholarly research in their writing projects 80% of the time. One part of the review process is ensuring your outcomes are SMART, but there are additional elements to consider, including the questions below.
- Can you identify the verb in your learning outcome?
- If your students master the skills in your learning outcomes, will they be satisfactorily prepared to go to another course that teaches the next level of this material?
- If this is a course in a series, have you checked to be sure that your outcomes make sense with the previous and next courses?
- Has your unit done curriculum mapping for its goals, and do your course outcomes align with that mapping?
Put it all together
Creating learning outcomes that reflect the learning necessary to achieve mastery in a course can be an arduous process. It should be a collaborative process as well. We encourage you to reach out to the CATL team if you would like guidance or help walking through Bloom’s Taxonomy and the SMART goal model. We are always available to help!
Resources on creating learning outcomes
- UW Madison- Description of how to write program and course learning outcomes.
- CU Boulder- Bloom’s Taxonomy, difficulties in writing learning outcomes
- Stanford: The benefits of using learning outcomes.
- YouTube Video: Useful video in writing and instructing others to write outcomes– Video showing how to write course outcomes and module objectives
- University of South Carolina Taxonomy Table: This table breaks down the levels of Bloom’s taxonomy depending on the kind of knowledge you are addressing, giving you the appropriate verbs.